Au cours de ma formation multimédia, j'ai réalisé le site lesarchis.net, pour la SCP d'architecture basée à Saint-Étienne. La demande était de créer un site administrable, organisé en catégories et responsive, s'adaptant à chaque taille d'écran. Mon travail a consisté à développer, mettre en page et intégrer le site.
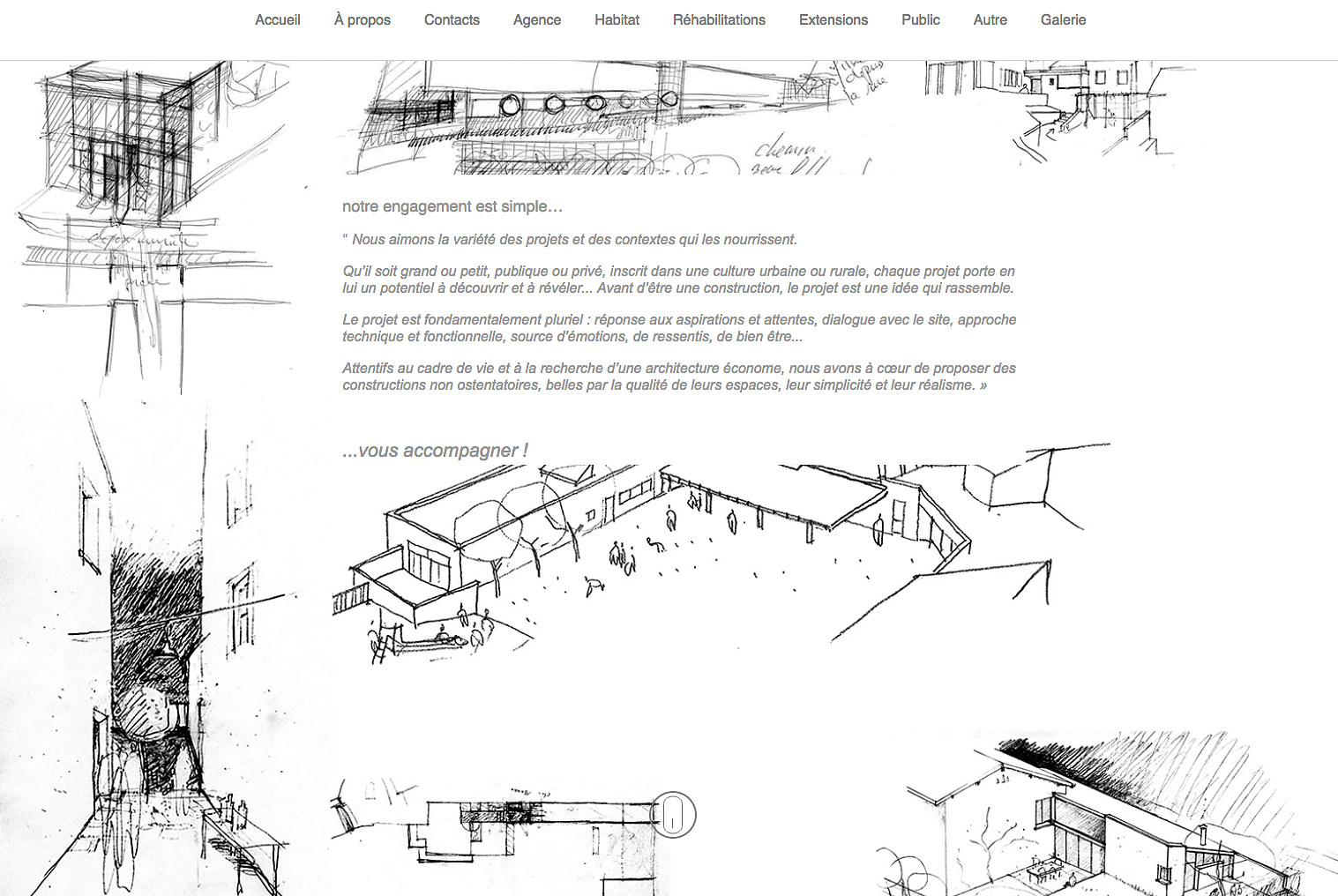
La page d'accueil est construite selon le modèle d'un site déroulant avec un défilement animé parallax, qui mène à une page de description et à une page de contact. Le menu est un menu sticky qui passe du bas vers le haut de la page au défilement. Sur les appareils mobiles, le menu s'adapte en passant à un format hamburger pour être visible sur les smartphones et tablettes. La première page est constituée d'un carrousel administrable en pleine page. Le développement a été fait sur mesure, afin d'éviter la complexité d'utilisation des CMS et de faciliter la gestion du site par les utilisateurs.
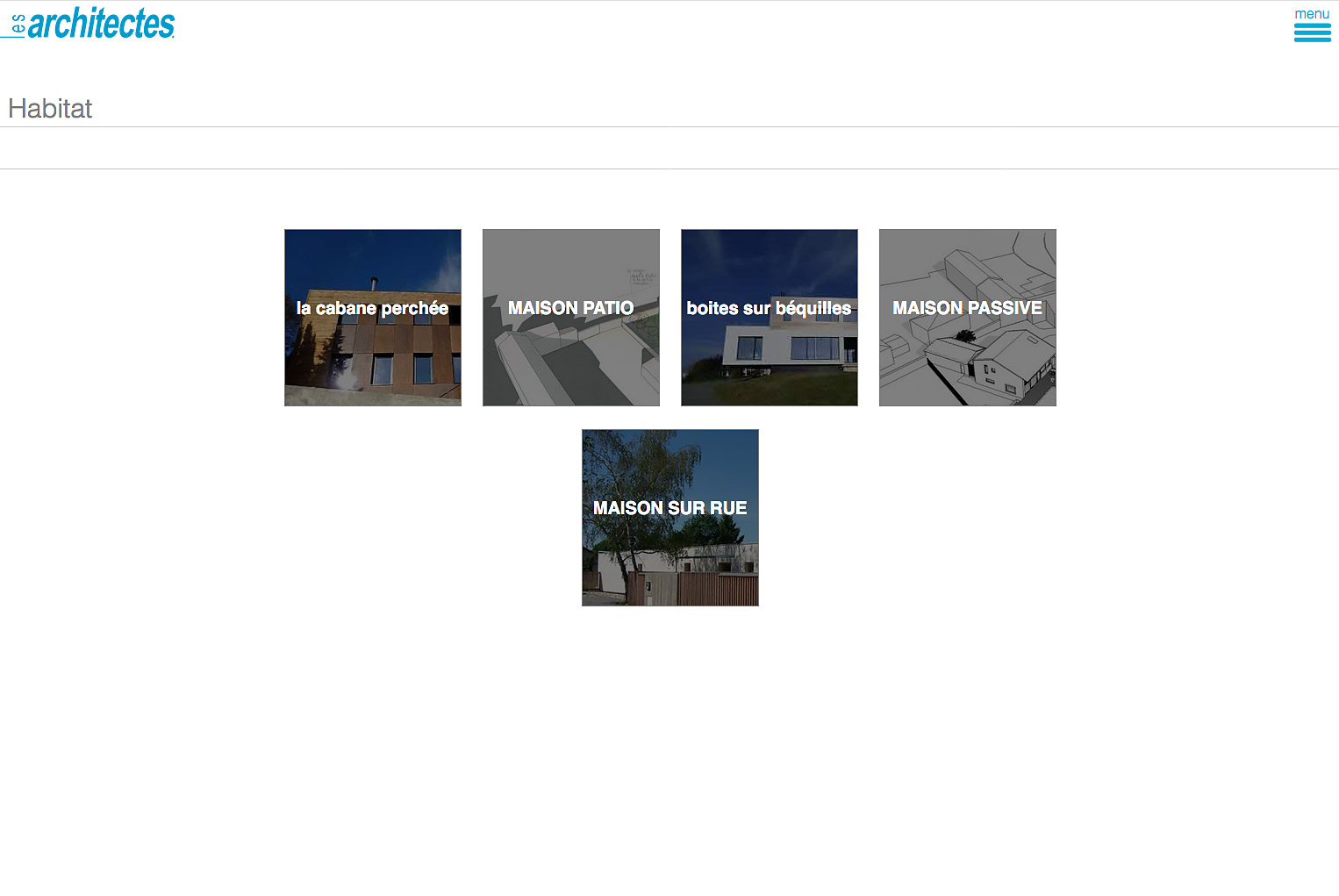
Les pages de catégories sont constituées de liens sous forme d'images avec un titre. Chaque lien conduit à une page projet. Une page catégorie peut contenir un nombre illimité de liens, mais n'en affiche que dix par page, ce qui déclenche une pagination au-delà de cette limite. L'utilisateur peut ainsi créer autant de projets qu'il le souhaite. Les pages projet affichent ensuite le texte et les photos relatifs à chaque projet. Un système d'administration permet de gérer l'ensemble. Enfin, le site comprend une galerie d'images administrable de type lightbox carrousel.
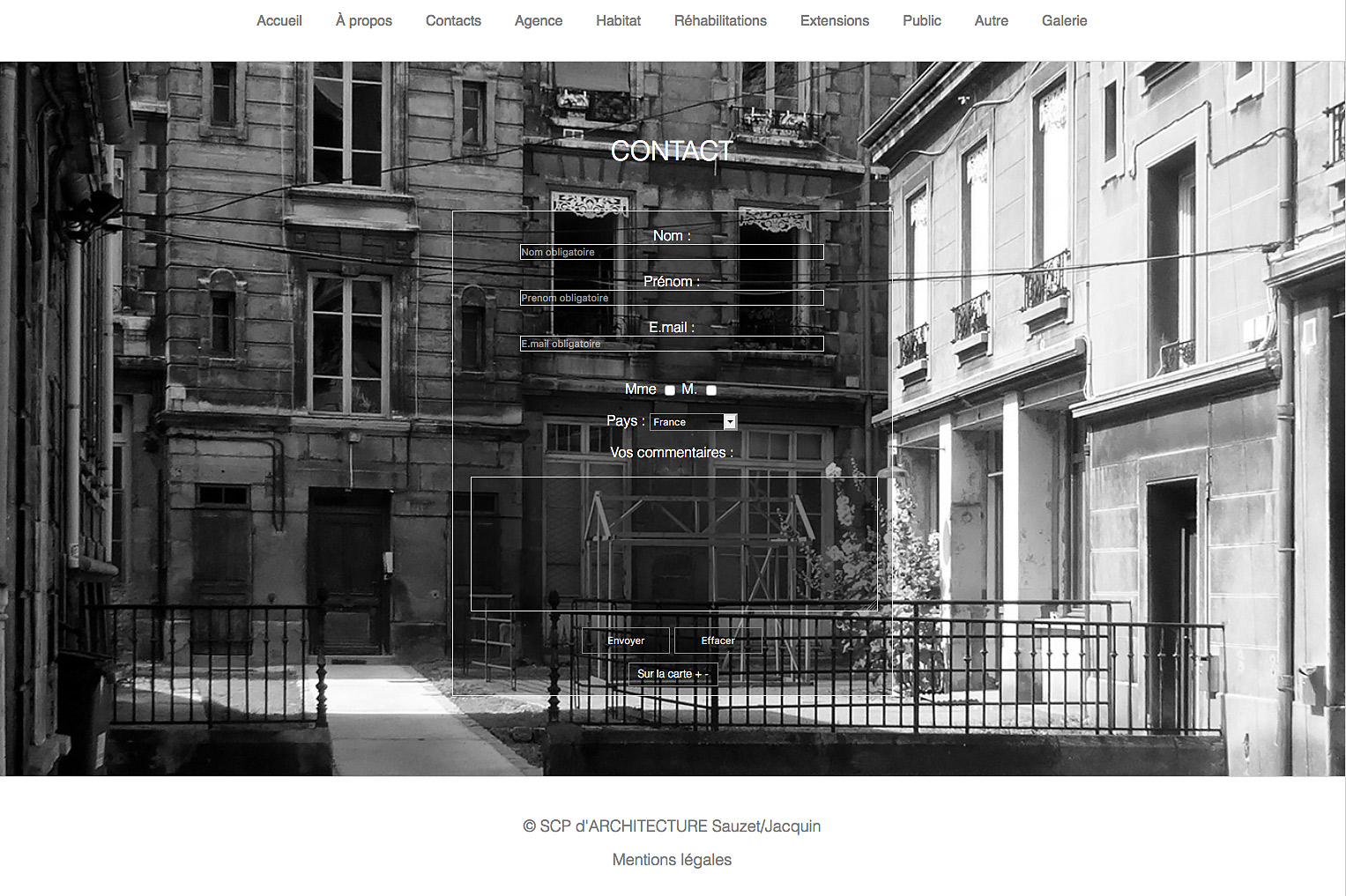
J'ai donc développé un système d'administration de type CRUD (Create, Read, Update, Delete) et intégré un éditeur de texte ainsi qu'un gestionnaire de fichiers. J'ai également développé un système de galerie et un formulaire de contact, dans lequel j'ai intégré une carte Google Maps. Les outils utilisés sont HTML, CSS, JavaScript, jQuery, PHP et MySQL.