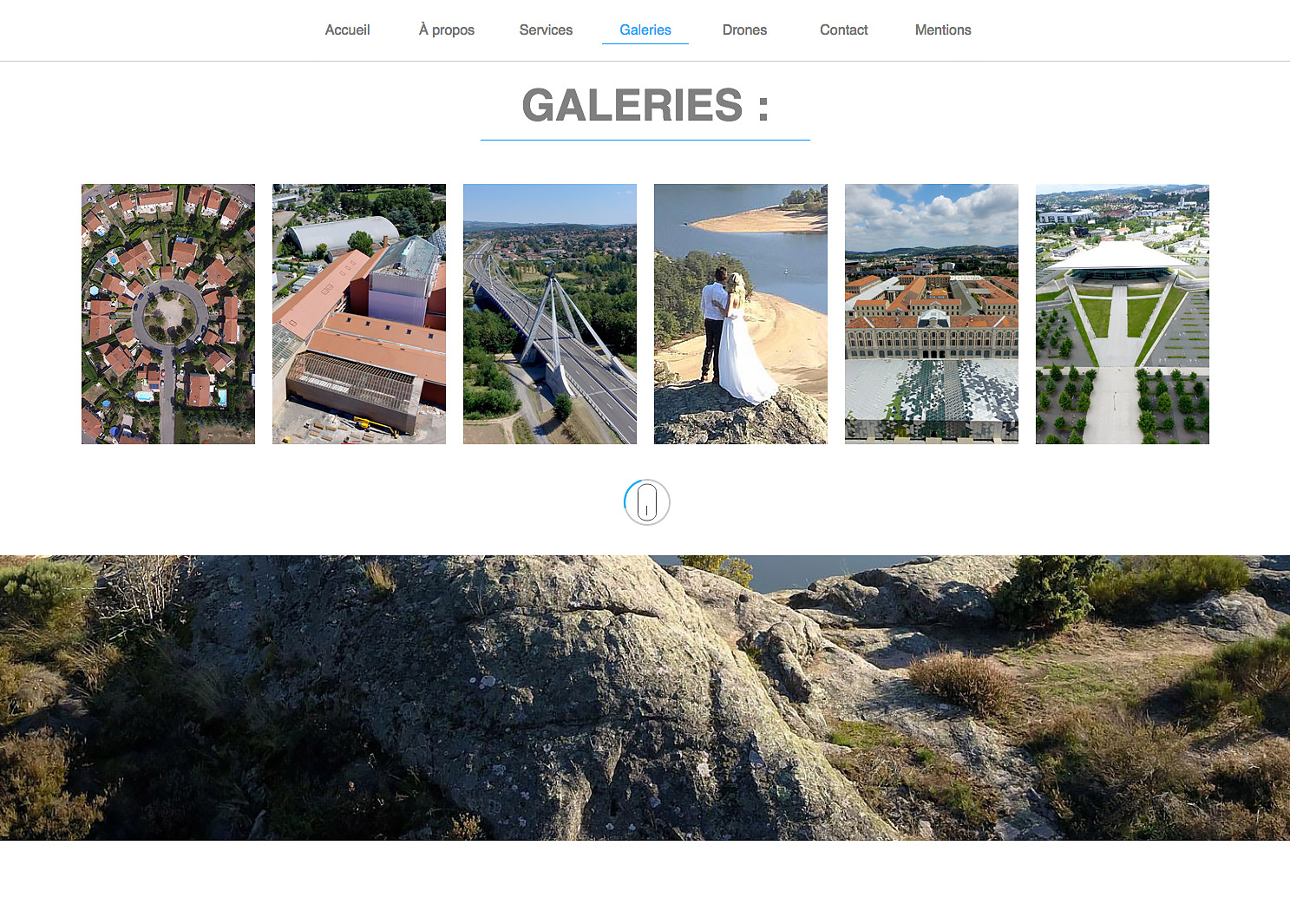
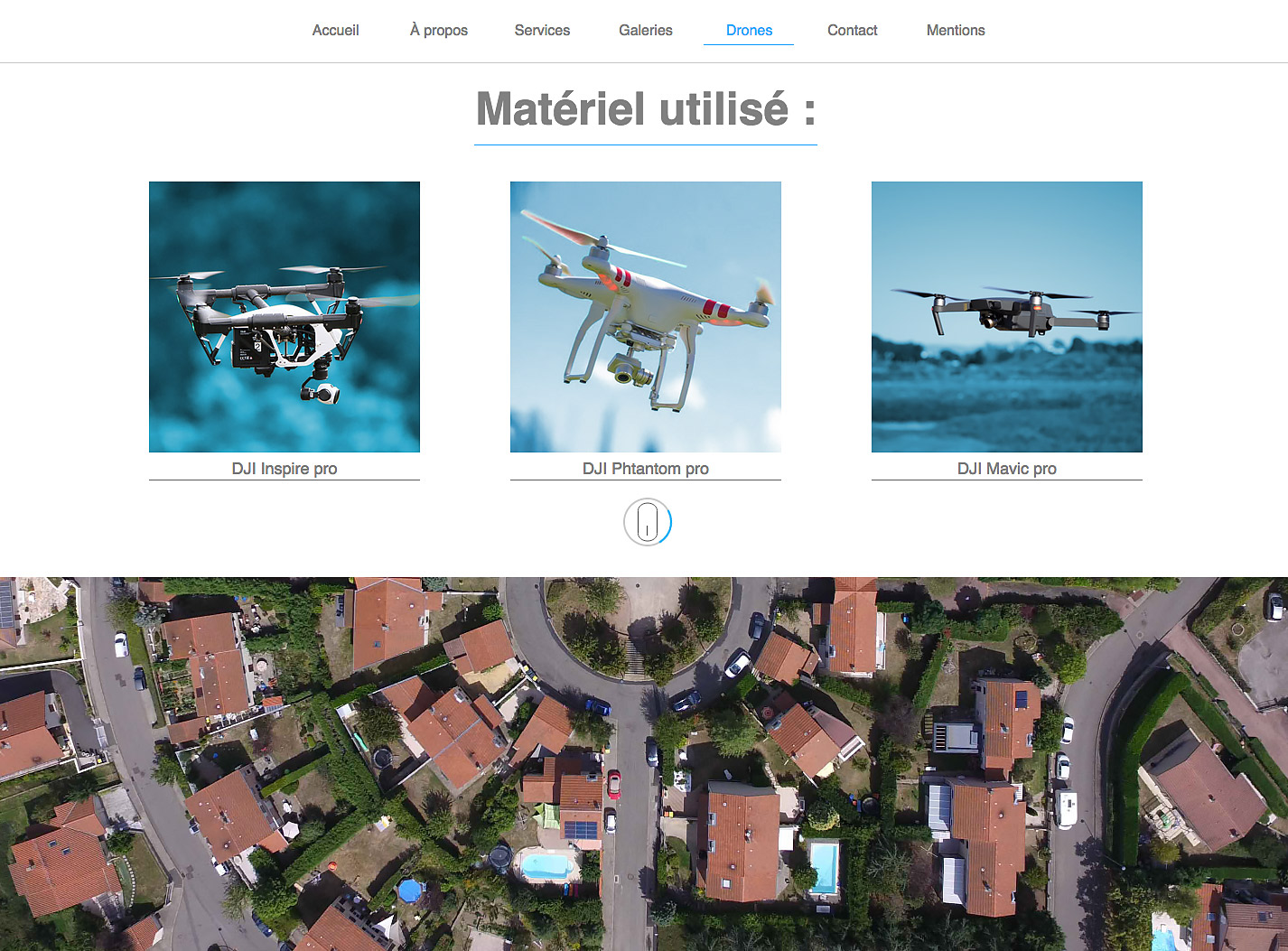
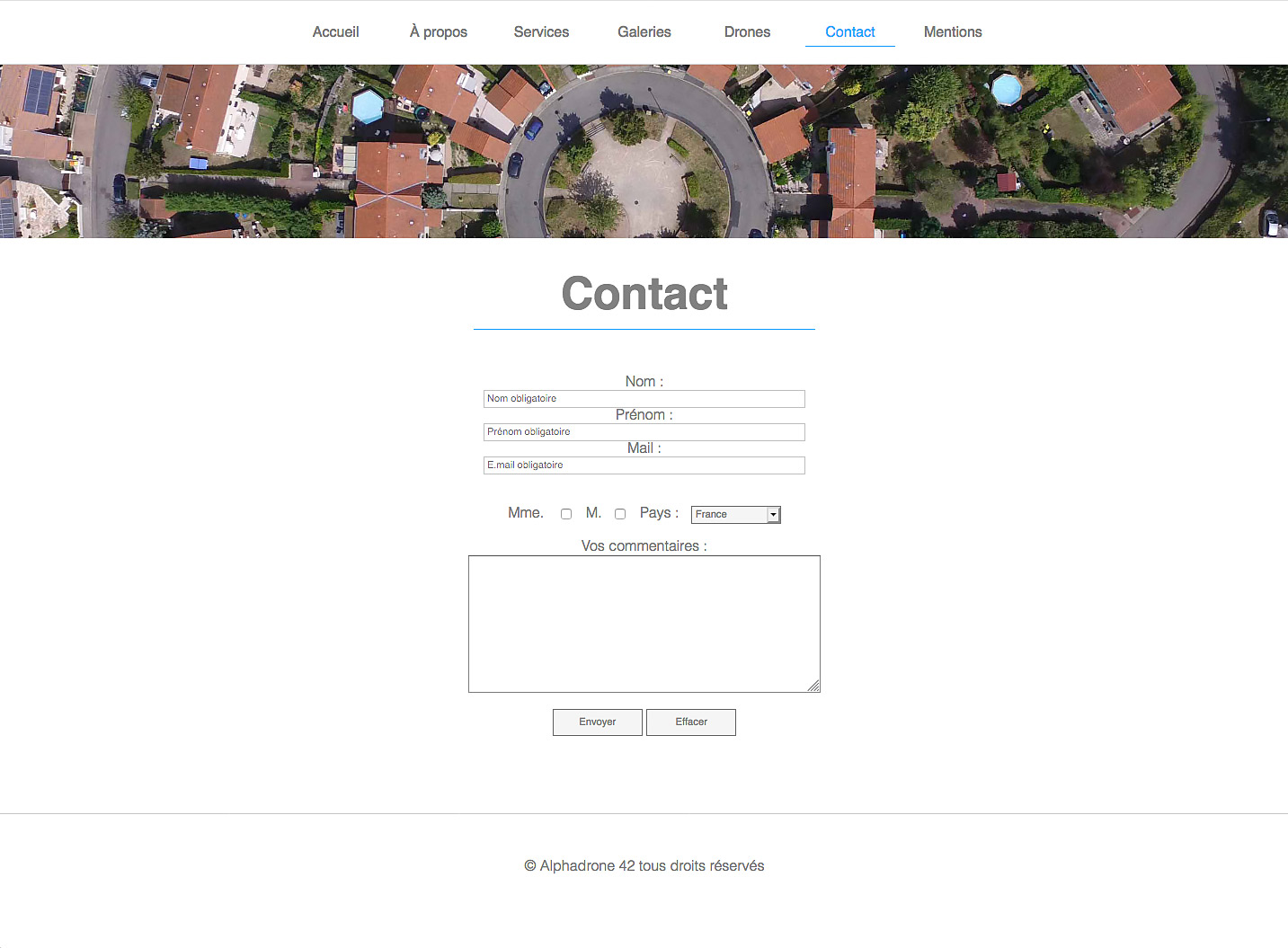
Au cours de ma formation en multimédia, j'ai réalisé le site Alphadrone 42. Ce site est un site défilant de haut en bas, à la manière d'un site « one page », mais il comporte également des pages distinctes. Le site se compose d'une partie accueil, d'une section "À propos" sous la page d'accueil qui présente l'entreprise, d'un fond vidéo sous la section "À propos", d'une partie "Services" sous le fond vidéo qui présente les services de l'entreprise, d'une galerie avec un lien vers chaque galerie sous la section "Services", d'une section qui présente le matériel utilisé sous la galerie, et enfin d'une partie "Contact" avec un formulaire de contact. J'ai développé le frontend et le backend du site, et j'ai également réalisé le graphisme général et le logo du site.
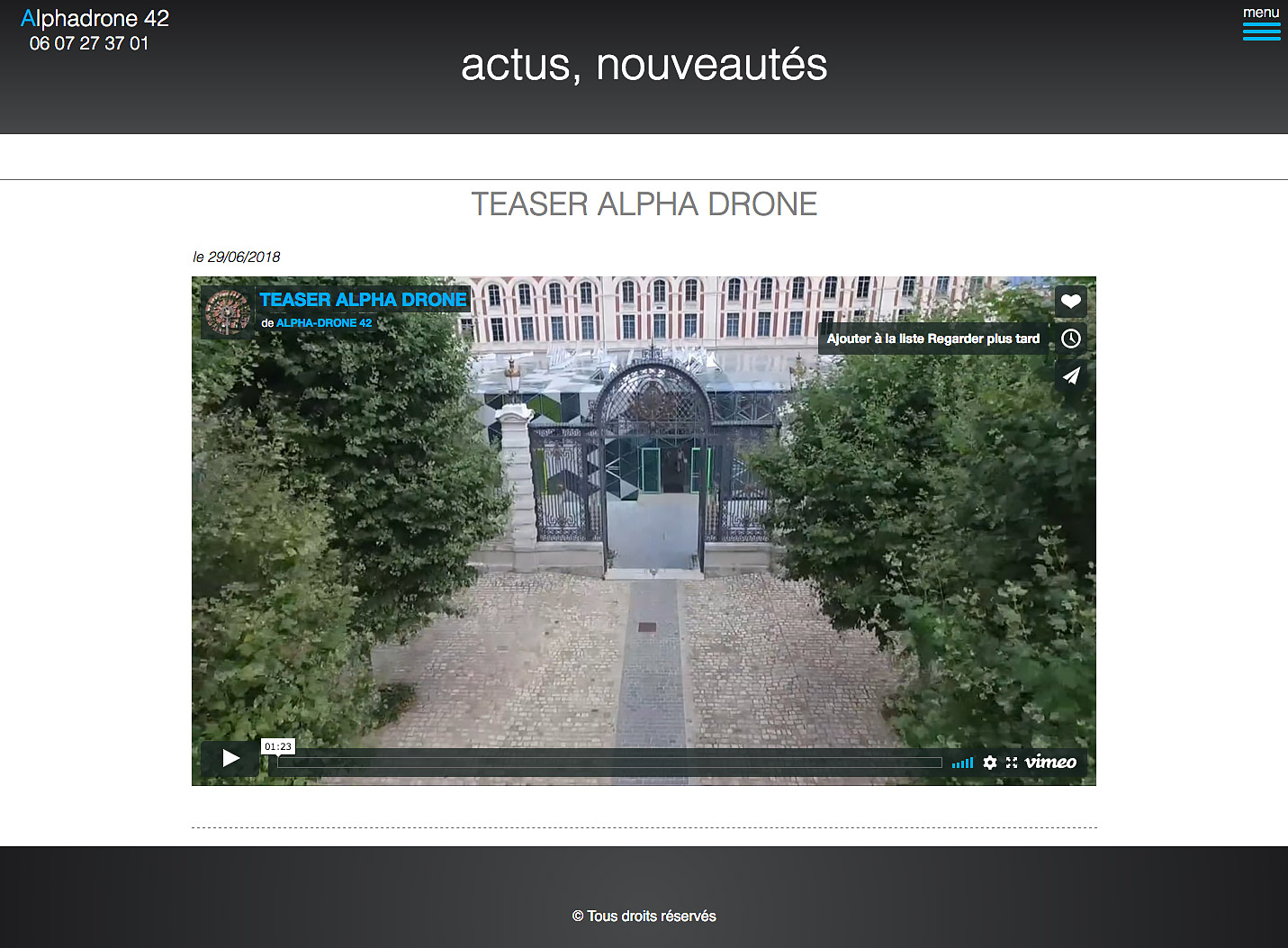
La navigation générale du site est constituée d'un menu horizontal sur la page d'accueil, qui est remplacé par un menu hamburger lorsque l'on défile vers le bas. Le site est responsive afin de s'adapter à toutes les tailles d'écran. Pour cela, j'ai utilisé la technique des media queries en CSS.
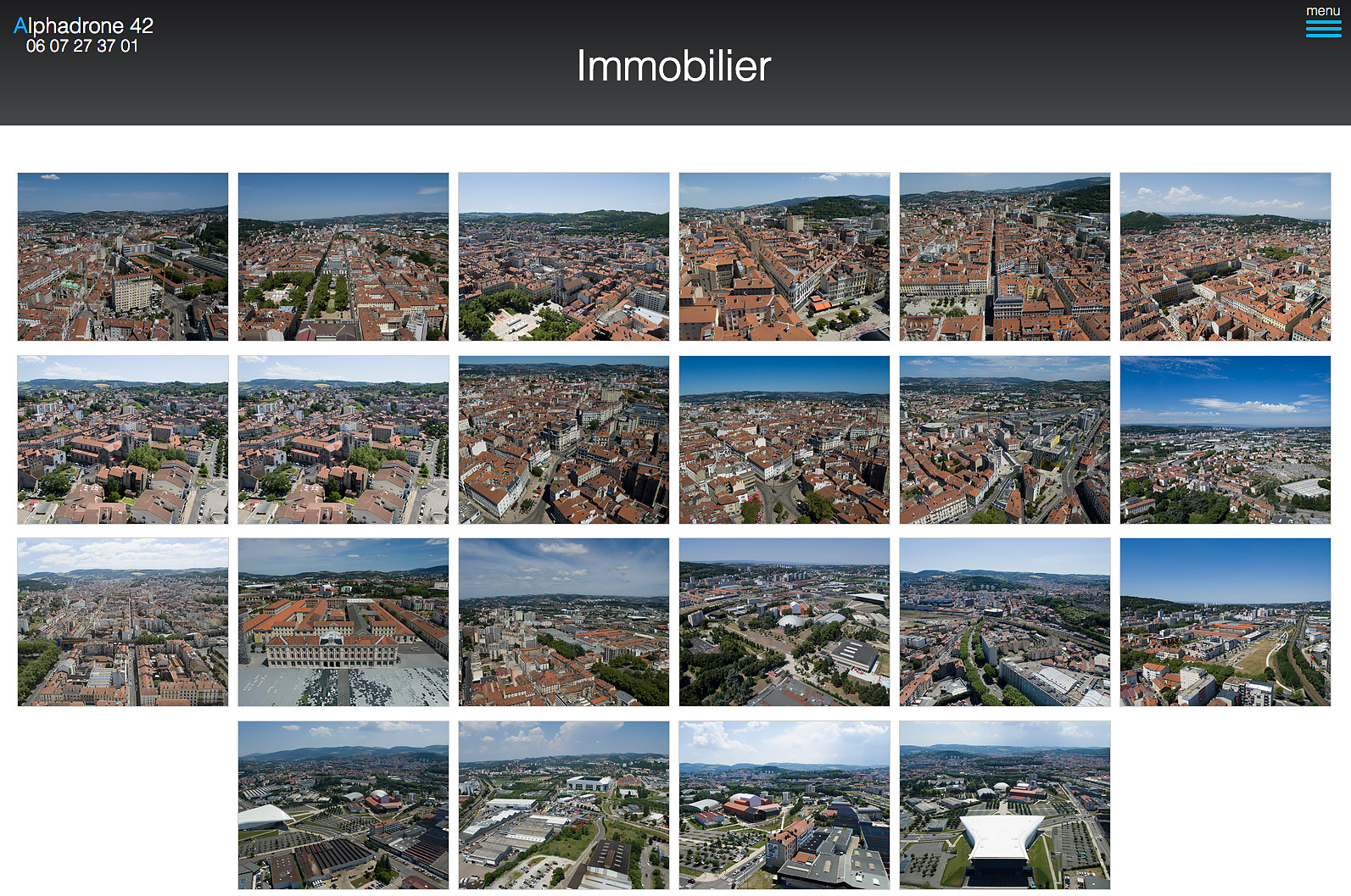
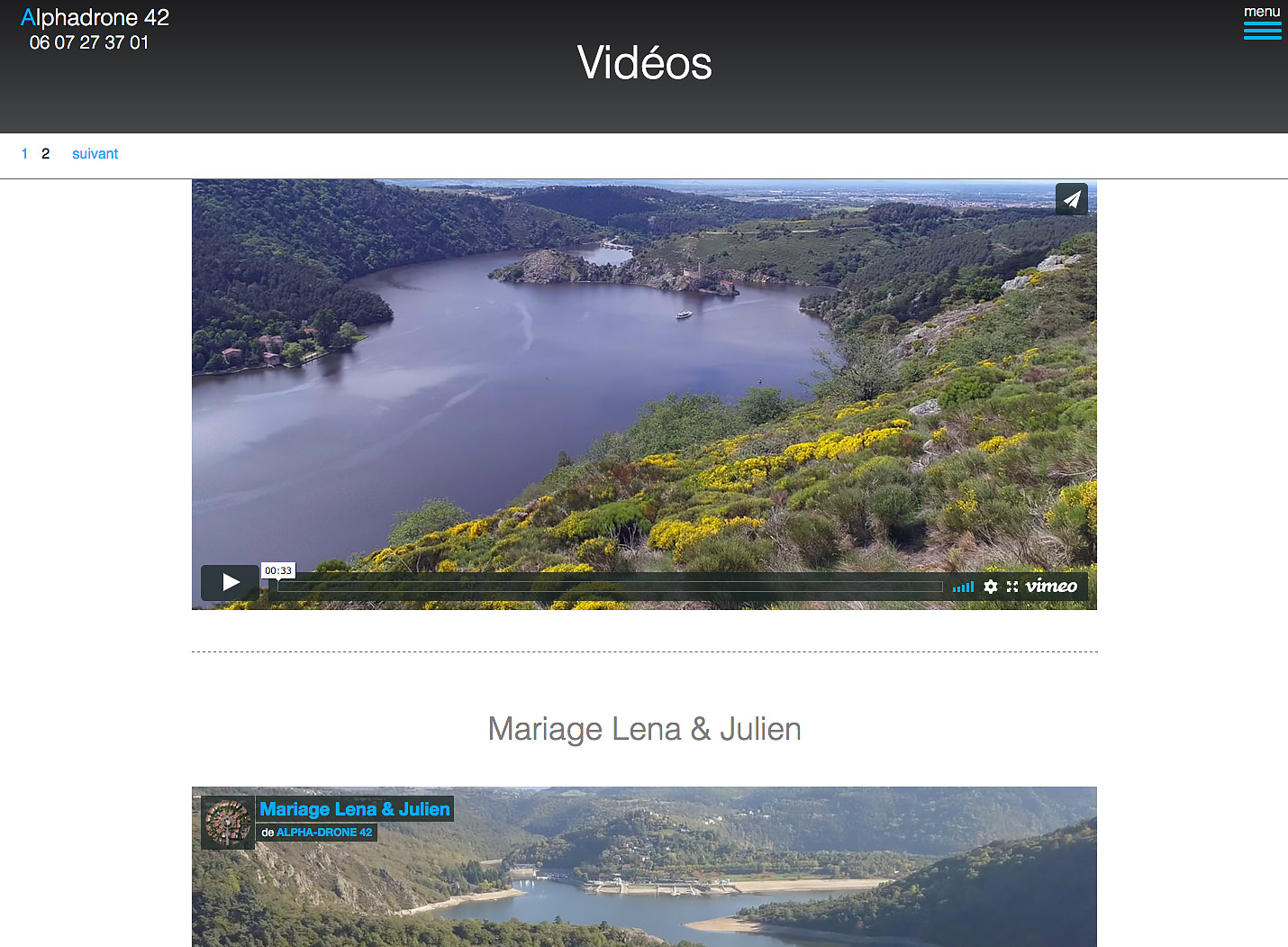
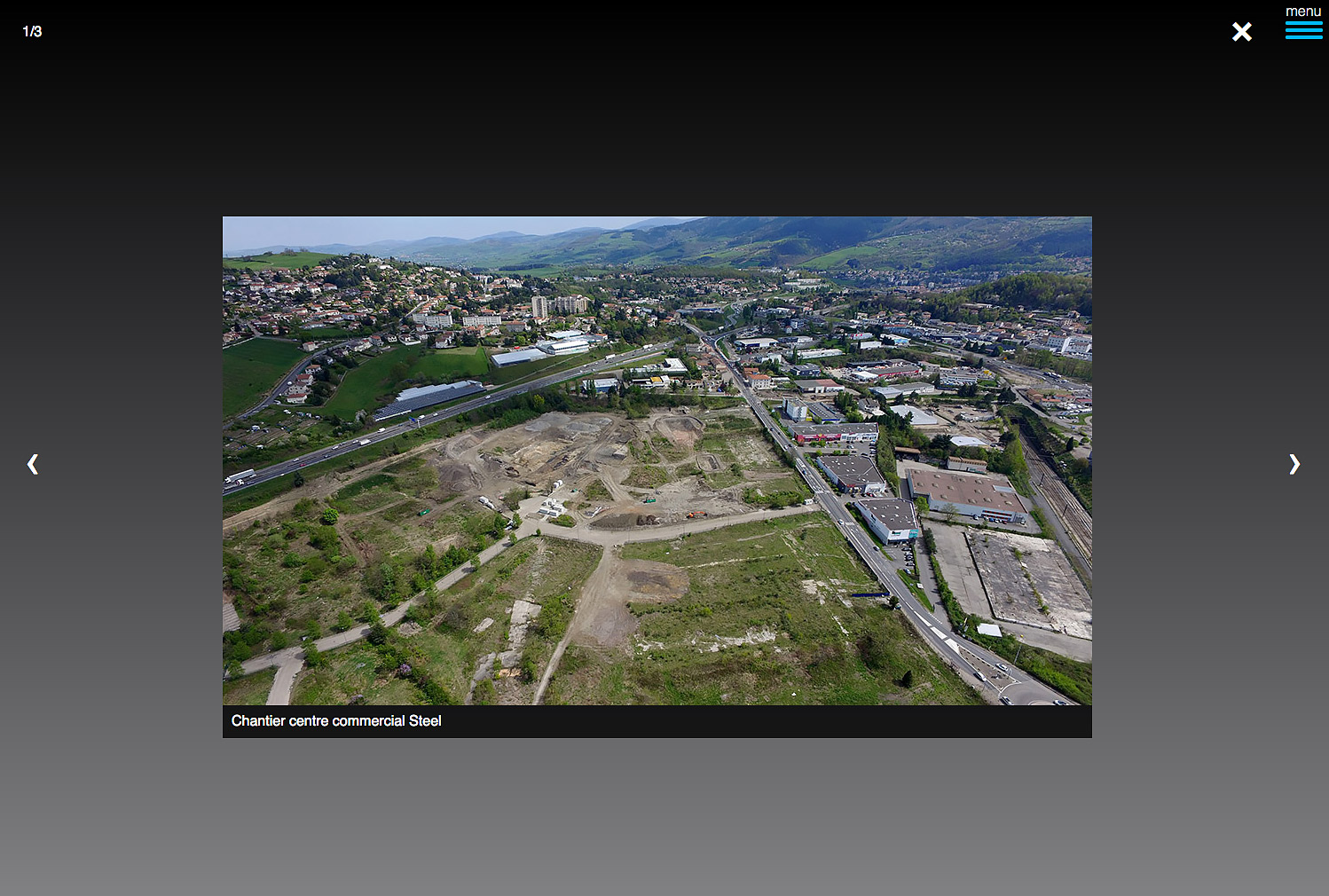
J'ai également développé les galeries d'images, une page "Actualité", et une page "Vidéo". Les galeries sont présentées sous forme de lightbox qui s'ouvre sur un slider au clic sur chaque image. Les pages "Actualités" et "Vidéos", ainsi que les galeries, sont entièrement administrables. La page "Actualités" et la page "Vidéos" sont des pages défilantes où s'empilent cinq articles à la fois. Lorsqu'il y a plus de cinq articles, une pagination s'affiche en bas de page avec des liens pour naviguer vers les pages suivantes ou précédentes. Pour permettre à l'utilisateur de publier et de personnaliser ses contenus sur les pages "Actualités" et "Vidéos", j'ai intégré l'éditeur de texte CKEditor 4 et un gestionnaire de fichiers.
Les technologies utilisées pour réaliser ce site sont HTML, CSS, jQuery, PHP et SQL.